Code snippet
Color
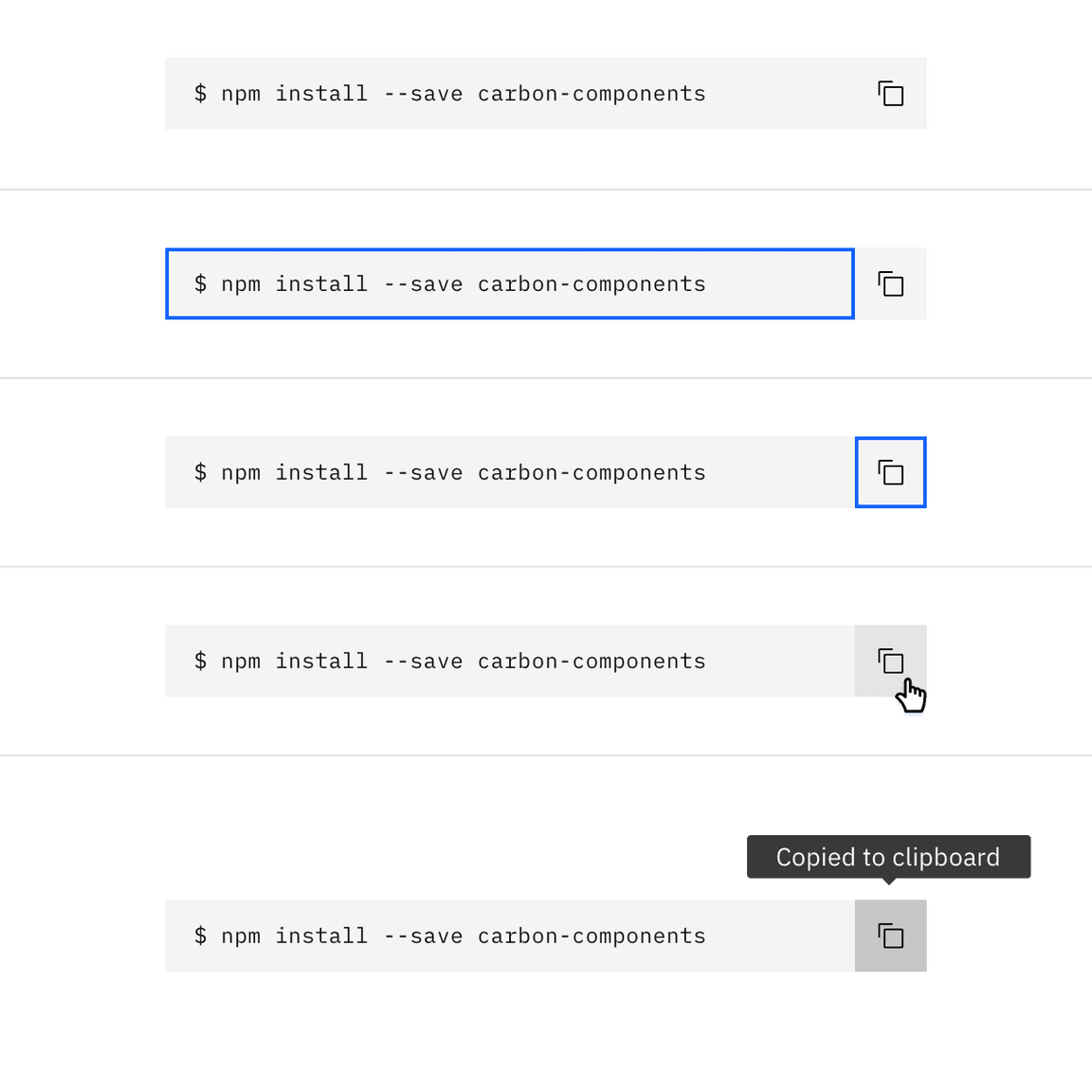
Single line
| Class | Property | Color token |
|---|---|---|
.bx--snippet | background | $field |
.bx--snippet | text color | $text-primary |
.bx--snippet__icon | svg | $icon-primary |
.bx--copy-btn:hover | background-color | $layer-hover |
.bx--copy-btn:focus | border | $focus |
.bx--copy-btn:active | background-color | $layer-active |

Enabled, focus, hover, and active states
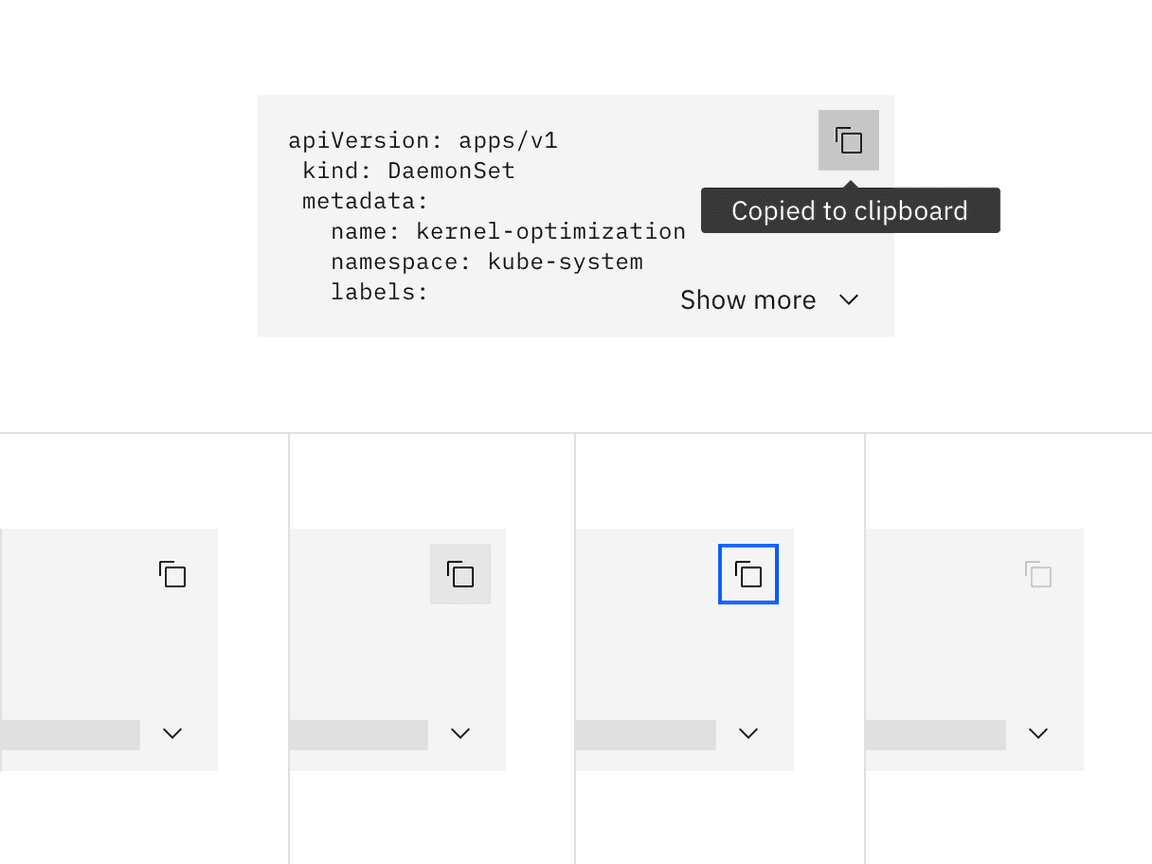
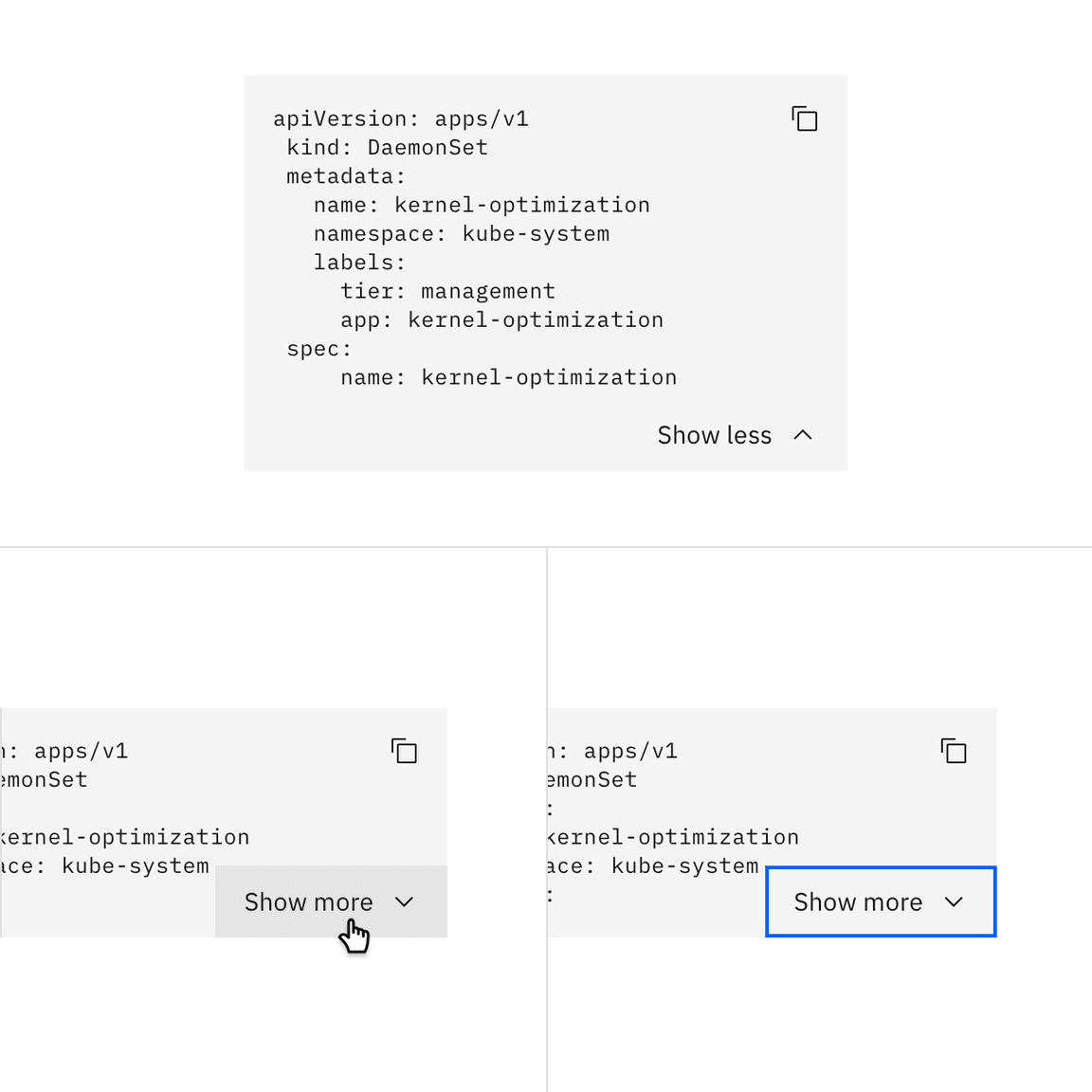
Multi-line
| Class | Property | Color token |
|---|---|---|
.bx--snippet | background | $field |
.bx--snippet | text color | $text-primary |
.bx--snippet__icon | svg | $icon-primary |
.bx--copy-btn:hover .bx--snippet-btn:hover | background-color | $layer-hover |
.bx--copy-btn:focus .bx--snippet-btn:focus | border | $focus |
.bx--copy-btn:active .bx--snippet-btn:active | background-color | $layer-active |

States for copy button: active, enabled, hover, focus, disabled

States for show toggle: enabled, hover, focus
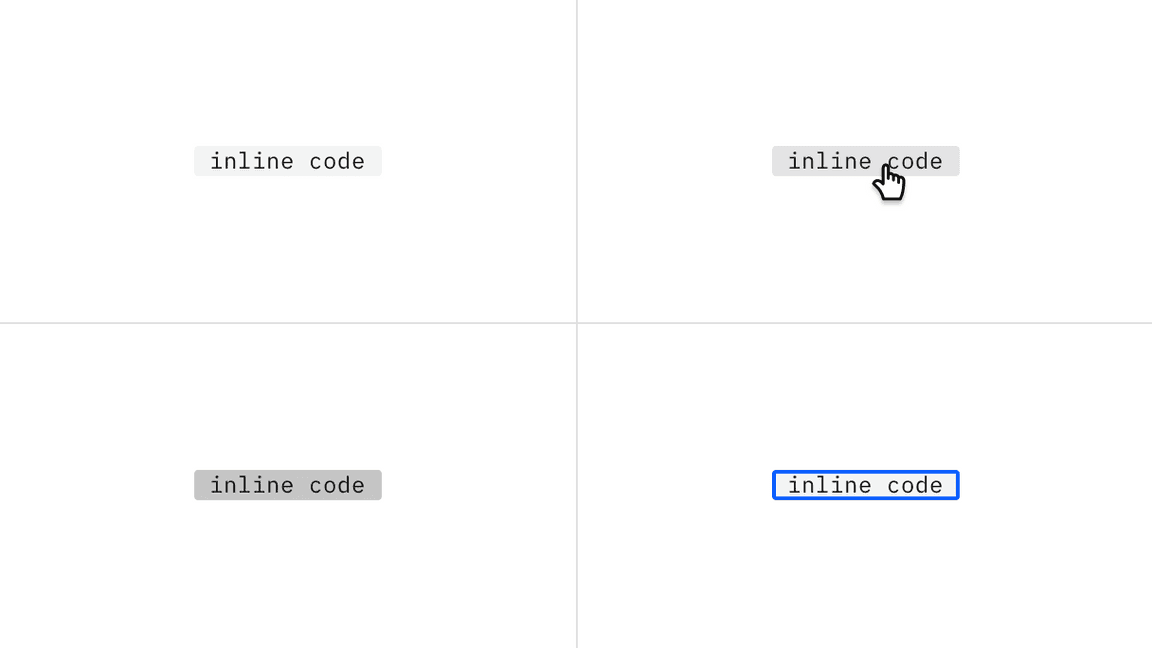
Inline snippet
| Class | Property | Color token |
|---|---|---|
.bx--snippet--inline | background-color | $field |
.bx--snippet--inline | color | $text-primary |
.bx--snippet--inline:hover | background-color | $field-hover |
.bx--snippet--inline:focus | focus | $focus |
.bx--snippet--inline:active | background-color | $layer-active |

States for inline codesnippet: enabled, hover, active, focus
Syntax colors
Carbon has defined a set of accessible syntax colors. View an incontext example on CodePen.
Typography
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Code text | 12 / 0.75 | Regular / 400 | $code-01 |
Structure
Single line
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
.bx--snippet--single | height | 40 / 3 | – |
.bx--snippet--single | max-width | 768 / 48 | – |
.bx--snippet--single | padding-right | 48 / 3 | $spacing-09 |
.bx--snippet--single | padding-left | 16 / 1 | $spacing-05 |

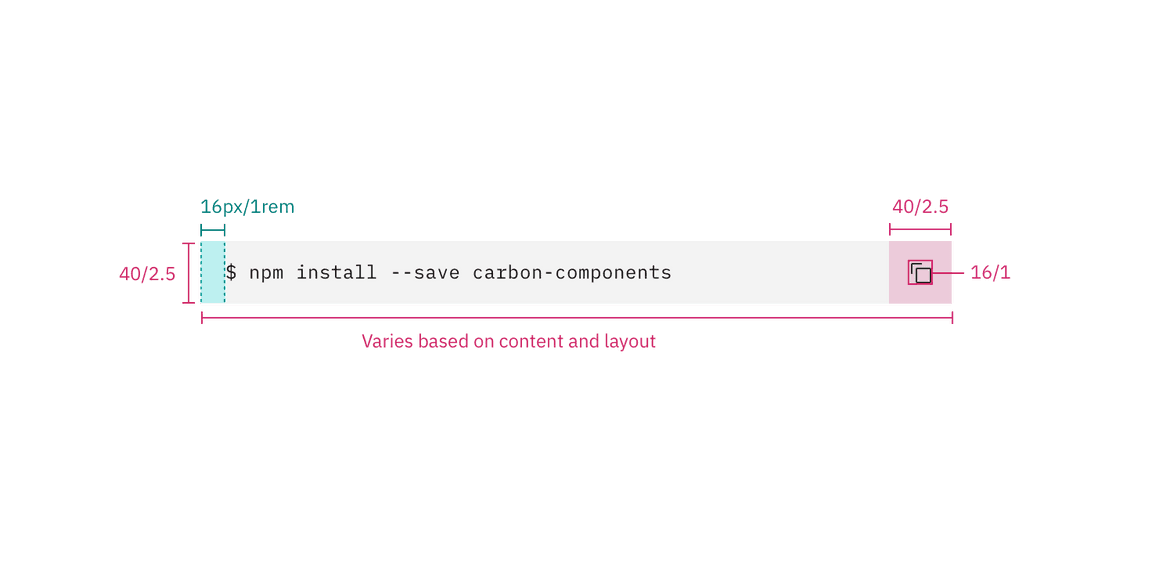
Structure and spacing measurements for code snippet | px / rem
Multi-line code snippet
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
.bx--snippet--multi | min-height | 288 / 18 | – |
.bx--snippet--multi | max-height | Varies based on content | – |
.bx--snippet--multi | max-width | 768 / 48 | – |
.bx--snippet | padding | 16 / 1 | $spacing-05 |
.bx--snippet-container | padding-right | 40 / 2.5 | $spacing-08 |
.bx--snippet__icon | height, width | 16px | – |
.bx--snippet-button | height, width | 40 / 2.5 | – |
.bx--copy-button | height, width | 32 / 2 | – |

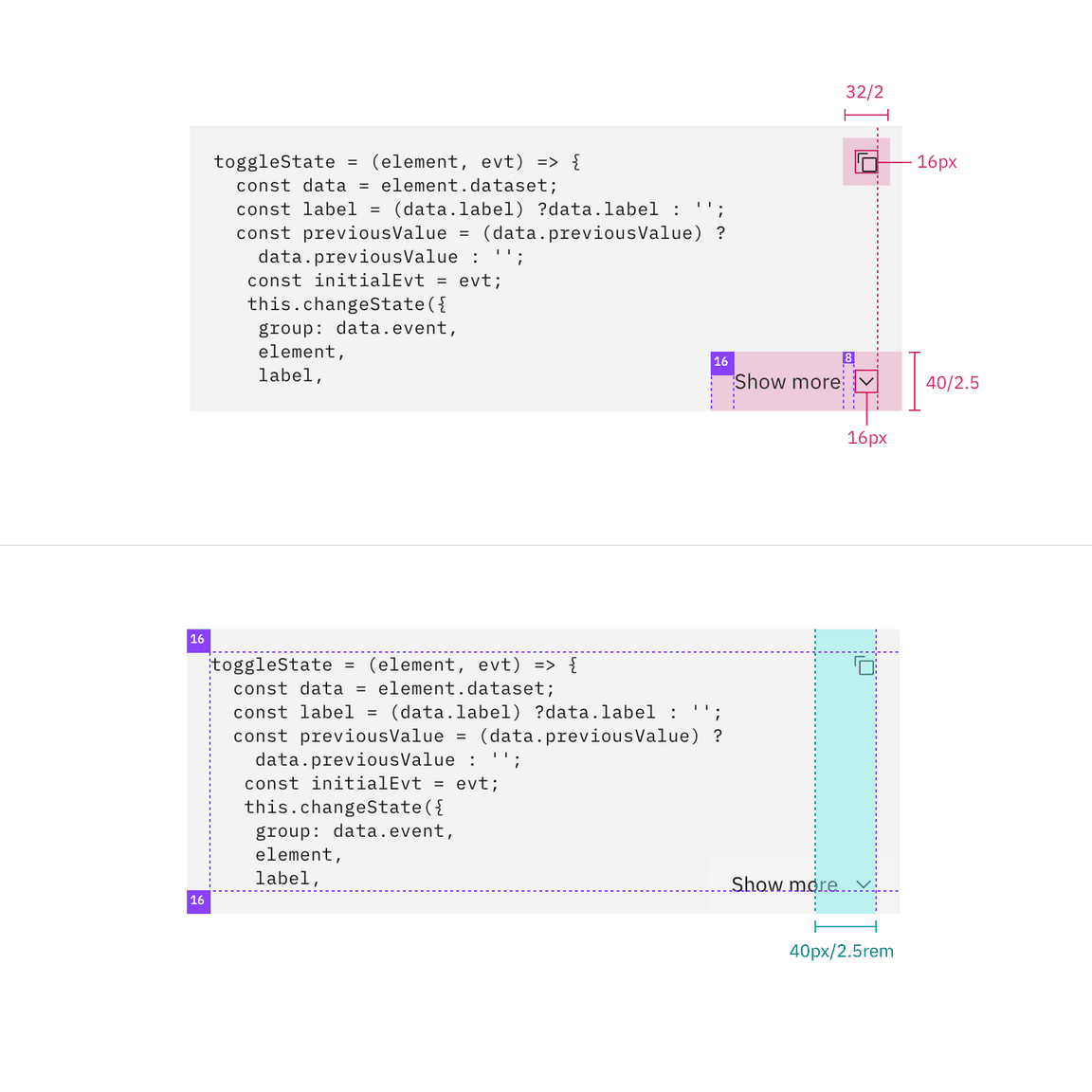
Structure and spacing measurements for multi-line snippet | px / rem
Inline code snippet
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
.bx--snippet--inline | height | 16 / 1 | – |
.bx--snippet--inline | width | Varies based on content | – |
.bx--snippet--inline | border-radius | 2 | - |
.bx--snippet--inline code | padding-right, padding-left | 8 / 0.5 | \$spacing-03 |

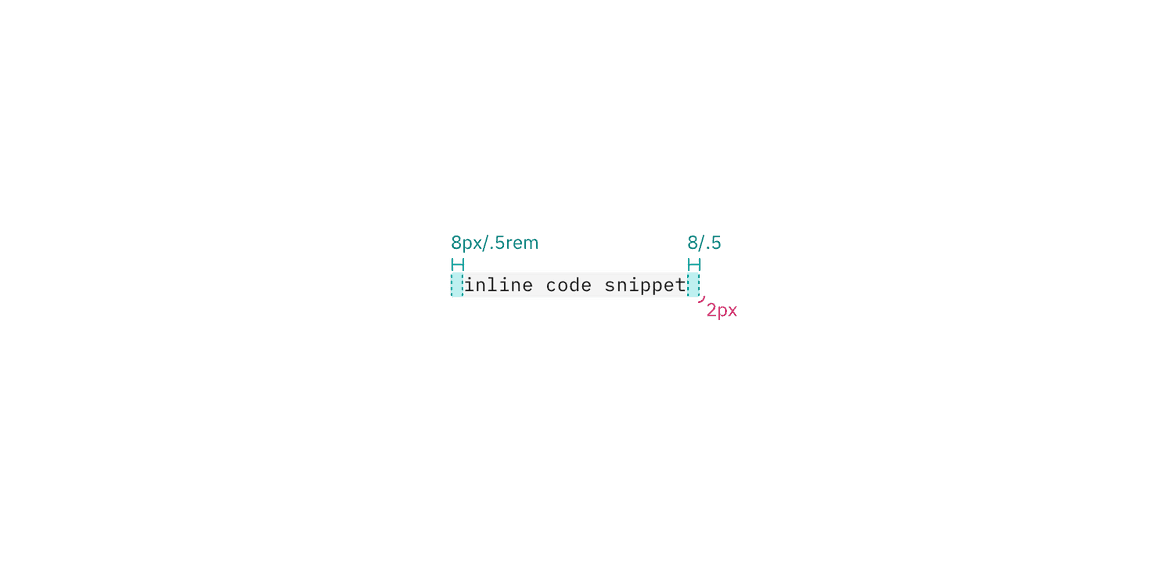
Structure and spacing measurements for inline code snippet | px / rem