Themes
Themes are used to customize component styles to fit the specific aesthetic of a brand or product.
Theming basics
Themes are used to modify existing components to fit a specific visual style. By using Carbon’s tokens, developers can easily customize all of their components by changing a set of universal variables, eliminating the need to modify individual components.
Theme terms
| Term | Definition | |
|---|---|---|
| Theme | A collection of visual attributes assigned to the tokens in order to create a specific aesthetic | |
| Token | A role-based identifier that assigns a value to a theme. Tokens are universal and never change across themes | |
| Role | The systematic usage(s) of a token. Roles cannot be changed between themes | |
| Value | The actual style (such as a hex code) assigned to a token |
Default theme
Carbon provides four themes as shown in the
color usage page. When carbon-components is
downloaded and installed, the components are preset to use the default (White)
theme.
To use the Gray 10, Gray 90, or Gray 100 theme as your default instead of White,
set the $carbon--theme variable to one of the available theme maps
($carbon--theme--g10, $carbon--theme--g90, $carbon--theme--g100) and then
include your normal components in your Sass build. These need to be imported
before the main Carbon styles.
@import '@carbon/themes/scss/themes';// Use the gray 10 theme$carbon--theme: $carbon--theme--g10;@include carbon--theme();// Use the gray 90 theme$carbon--theme: $carbon--theme--g90;@include carbon--theme();
Customizing a theme
The default theme acts as a starting point; from there designers and developers can define how their own components and styles deviate from the default. Altering one, some, or all of the default token values will result in a new theme. The developer then packages those new values into a new theme SCSS stylesheet which will replace the values of the default theme.
2. Name the mixin:$carbon--theme--white: (// Backgroundbackground: #ffffff,background-active: #c6c6c6,background-hover: #e5e5e5,background-selected: #e0e0e0,background-selected-hover: #cacaca,background-inverse: #393939,background-inverse-hover: #4c4c4c,
i.e., $my-theme
@include my-theme();
Alternatively, for relatively minor changes to an existing theme, a developer
can make changes on a per-token basis. For example, after importing an existing
Carbon theme, she could just set something like $interactive: hotpink;.
Tokens
With tokens, the code only needs to be changed in one place to see the effect system-wide. Tokens are used across all components and help keep global patterns and styles consistent.
All tokens come pre-baked into the Carbon component source code. Tokens are
denoted by the prefix $ (e.g. $layer-01). Tokens can also be nested within
other tokens. For example, $interactive calls the IBM Design Language color
palette token $blue-60 for its value in the default theme.
There are several token categories:
- Color
- Spacing
- Typography
- Global
Color
Each theme is assigned universal color variables, which are determined by common roles and usage. This allows for uniform color application across themes while maintaining full styling flexibility. For more information, see the color page.
$carbon--theme--white: (// Backgroundbackground: #ffffff,background-active: #c6c6c6,background-hover: #e5e5e5,background-selected: #e0e0e0,background-selected-hover: #cacaca,background-inverse: #393939,background-inverse-hover: #4c4c4c,
Spacing
Use the spacing scale when building individual components. It includes small increments needed to create appropriate spatial relationships for detail-level designs. For more information, see the spacing page.
$spacing-01: 0.125rem,$spacing-02: 0.25rem,$spacing-03: 0.5rem,$spacing-04: 0.75rem,$spacing-05: 1rem,$spacing-06: 1.5rem,$spacing-07: 2rem,$spacing-08: 2.5rem,$spacing-09: 3rem,
Typography
Typography has four categories of type styles (universal, productive, editorial, and additional) that can be customized through tokens. These tokens are used both within components and across layouts. Type tokens are determined by their role across the system. For more information, see the typography page.
// Universal$caption-01: (font-family: carbon--font-family('sans'),font-size: carbon--type-scale(1),font-weight: carbon--font-weight('regular'),line-height: carbon--rem(16px),letter-spacing: 0.32px,) !default;
// Productive$productive-heading-03: (font-family: carbon--font-family('sans'),font-size: carbon--type-scale(5),font-weight: carbon--font-weight('regular'),line-height: carbon--rem(26px),letter-spacing: 0,) !default;
// Expressive$expressive-heading-03: (font-family: carbon--font-family('sans'),font-size: carbon--type-scale(5),font-weight: carbon--font-weight('regular'),line-height: 130%,letter-spacing: 0,breakpoints: (xlg: (
// Additional styles$quotation-01: (font-family: carbon--font-family('serif'),font-size: carbon--type-scale(5),font-weight: carbon--font-weight('regular'),line-height: 130%,letter-spacing: 0,breakpoints: (md: (
Global
The other categories are global and component-specific variables. These control more general styling of components, such as layer usage or border width.
// Global$input-border: 1px solid transparent !default !global;$input-label-weight: 400 !default !global;$disabled: $disabled-02 !default !global;$disabled-background-color: $disabled-01 !default !global;$focus: $ibm-color__blue-60 !default !global;// Link$link-visited: $ibm-color__purple-60 !default !global;
Theming applied
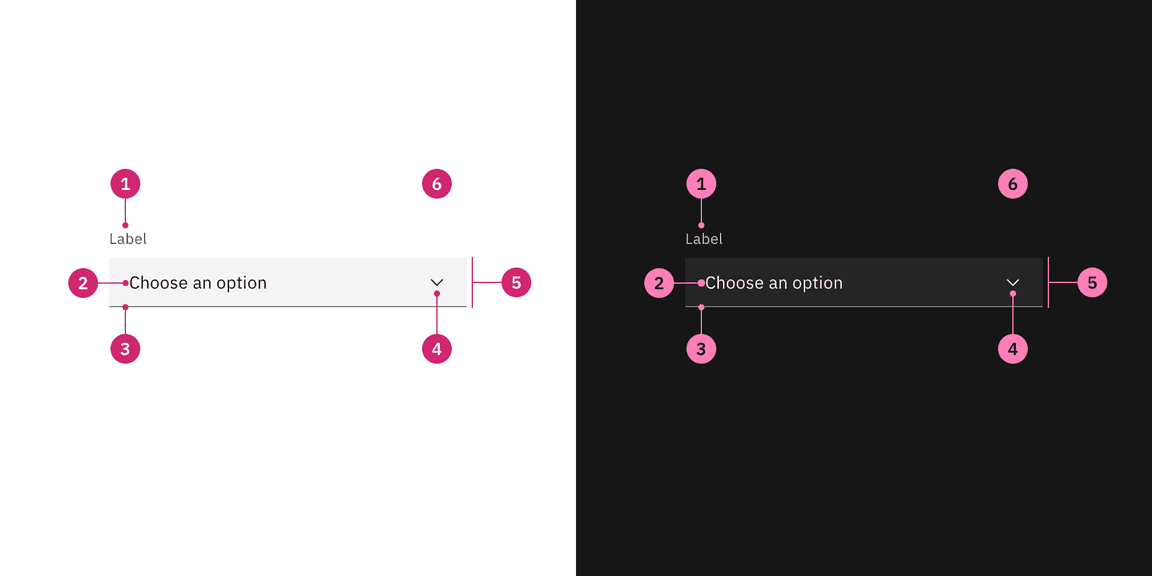
The following example demonstrates the relationship between the different themes. Each theme shares the same variables and roles, with only the value changing for each individual theme.

| Key | Token | Role | White theme value | Gray 100 theme value |
|---|---|---|---|---|
| 1 | $text-secondary | Label color | Gray 70 | Gray 30 |
| 2 | $text-primary | Primary text color | Gray 100 | Gray 10 |
| 3 | $border-strong | Border bottom color | Gray 50 | Gray 60 |
| 4 | $icon-primary | Primary icon color | Gray 100 | Gray 10 |
| 5 | $field-01 | Field color | Gray 10 | Gray 90 |
| 6 | $background | Page background | White | Gray 100 |